穿越数字世界,一键开启Metamask交易之旅
想象你正漫步在数字世界的街头,突然发现了一家神奇的商店——它的大门上写着“Metamask交易”。你好奇地推开门,一股神秘的气息扑面而来。别担心,这不是一场梦,而是你即将踏上的Metamask交易之旅。今天,就让我带你一起探索这个神奇的世界,看看如何轻松地在网站上调用Metamask进行交易吧!
一、Metamask:你的数字世界通行证

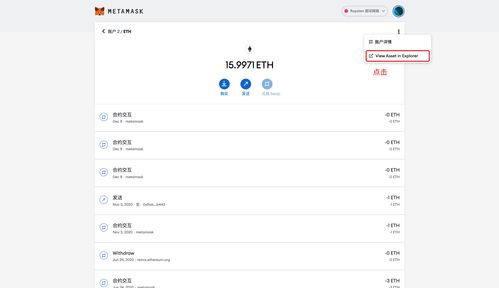
Metamask,一个听起来就充满科技感的名字,它实际上是一款以太坊钱包浏览器插件。简单来说,它就像你的数字世界通行证,让你能够轻松地存储、发送和接收以太币以及其他基于以太坊的代币。
二、网站调用Metamask:开启交易之旅

那么,如何在网站上调用Metamask进行交易呢?下面,就让我一步步带你走进这个奇妙的世界。
1. 检测Metamask:首先,你的网站需要检测浏览器中是否安装了Metamask。这可以通过JavaScript代码实现。如果检测到Metamask,那么恭喜你,你已经迈出了成功的第一步!
```javascript
if (typeof window.ethereum !== 'undefined') {
console.log('MetaMask is installed!');
} else {
console.log('MetaMask is not installed. Please consider installing it.');
2. 请求账户访问:一旦检测到Metamask,你的网站就可以请求用户授权访问其账户了。这是通过调用`window.ethereum.request`方法完成的,该方法遵循EIP-1193标准。
```javascript
async function connect() {
try {
// 请求用户授权MetaMask连接到网页
const accounts = await window.ethereum.request({
method: 'eth_requestAccounts',
});
console.log('Connected accounts:', accounts);
} catch (error) {
console.error('Error connecting to MetaMask:', error);
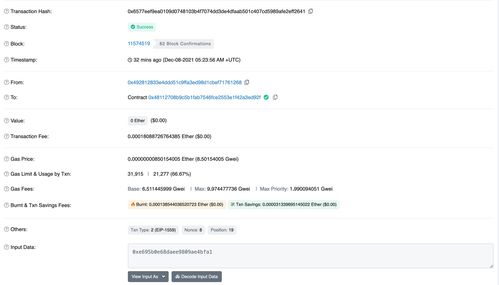
3. 执行交易:一旦用户授权访问账户,你就可以开始执行交易了。这通常涉及到调用智能合约的函数,并支付相应的燃料费用。
```javascript
async function sendTransaction() {
try {
// 调用智能合约函数
const transactionHash = await contract.functions.yourFunction(...args).send({
from: accounts[0],
gas: 2000000,
gasPrice: 50000000000,
});
console.log('Transaction hash:', transactionHash);
} catch (error) {
console.error('Error sending transaction:', error);
三、安全第一,防范风险

在使用Metamask进行交易时,安全始终是第一位的。以下是一些安全建议:
1. 下载和安装Metamask插件:请确保从官方网站下载和安装Metamask插件,避免使用未经验证的来源。
2. 确保在安全的网络环境下使用Metamask:避免使用公共无线网络,以免遭受黑客攻击。
3. 仔细审查智能合约的代码:确保合约是由可信任的开发者创建的,并仔细审查其代码。
4. 保管好你的私钥:私钥是访问你的Metamask账户的关键,务必保管好,避免丢失或被盗。
四、
通过本文,相信你已经对如何在网站上调用Metamask进行交易有了更深入的了解。在这个充满机遇和挑战的数字世界中,Metamask将成为你的得力助手。勇敢地迈出第一步,开启你的Metamask交易之旅吧!
