你有没有想过,在未来的某一天,你可以在网上轻松完成交易,而且完全不用担心安全问题?这听起来是不是很酷?其实,这一切都得益于以太坊和web3.js的强大功能。今天,就让我带你一起探索这个神奇的领域,看看以太坊是如何通过web3.js实现交易的。
以太坊:区块链的佼佼者

以太坊,作为区块链技术的佼佼者,自2015年诞生以来,就以其独特的智能合约功能吸引了无数开发者和投资者的目光。它不仅支持加密货币的交易,还能让开发者创建去中心化应用(DApps),实现各种复杂的业务逻辑。
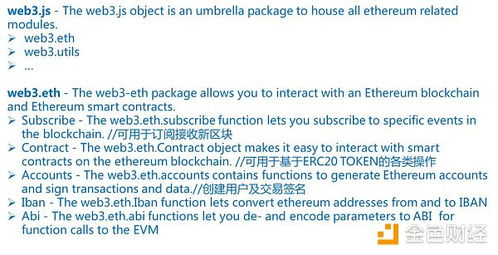
web3.js:与以太坊的桥梁

那么,如何才能让我们的应用程序与以太坊进行交互呢?这就需要借助web3.js这个强大的JavaScript库。web3.js提供了丰富的API,让我们可以轻松地连接到以太坊节点,查询数据、发送交易、部署智能合约等。
连接以太坊节点

首先,我们需要连接到一个以太坊节点。web3.js支持多种连接方式,包括HTTP、WebSocket和IPC。以下是一个通过HTTP连接到Infura节点的示例:
```javascript
const web3 = new Web3(new Web3.providers.HttpProvider('https://mainnet.infura.io/v3/YOUR_INFURA_PROJECT_ID'));
这里,我们使用了Infura提供的HTTP节点,你需要替换`YOUR_INFURA_PROJECT_ID`为你的项目ID。
发送交易
连接到节点后,我们就可以发送交易了。以下是一个简单的交易示例,我们将向一个以太坊地址发送0.1个以太币:
```javascript
const account = web3.eth.accounts.privateKeyToAccount('YOUR_PRIVATE_KEY');
web3.eth.sendTransaction({
from: account.address,
to: 'RECIPIENT_ADDRESS',
value: web3.utils.toWei('0.1', 'ether')
}, (error, transactionHash) => {
if (error) {
console.error(error);
} else {
console.log('Transaction hash:', transactionHash);
这里,我们首先使用私钥创建了一个账户,然后通过`sendTransaction`方法发送了交易。交易成功后,我们会在控制台看到交易哈希。
监听事件
除了发送交易,我们还可以使用web3.js监听以太坊上的事件。以下是一个监听合约事件的示例:
```javascript
const contract = new web3.eth.Contract(ABI, CONTRACT_ADDRESS);
contract.events.YourEvent({
fromBlock: 0
}).on('data', event => {
console.log('Event received:', event);
}).on('error', error => {
console.error('Event error:', error);
这里,我们首先创建了合约实例,然后监听了合约的`YourEvent`事件。每当事件发生时,我们都会在控制台看到相关信息。
通过web3.js,我们可以轻松地与以太坊进行交互,实现各种交易和智能合约功能。无论是开发去中心化应用,还是进行加密货币交易,以太坊和web3.js都是你不可或缺的利器。
在这个充满机遇和挑战的区块链时代,让我们一起探索这个神奇的领域,开启属于我们的未来吧!
